Analyse produit Explode (par Nikita Bier)
Analyse du produit Explode, l'alternative à Snapchat lancée par Nikita Bier. Funnel d'onboarding, foot-in-the-door alerts, viral loop, live activities notifications...
Adishatz !
Aujourd'hui je te parle produit : on va décrypter les différentes stratégies produit mises en place par Nikita Bier dans sa dernière application Explode (une alternative à Snapchat).
Pour te donner un peu de contexte, Nikita est une figure incontournable dans le monde des apps mobiles. Avant Explode, il a créé plusieurs applications à succès comme Tbh et Gas, toutes deux revendues pour des millions (l’une à Facebook, l’autre à Discord). En parallèle, il travaille avec les équipes de X (ex-Twitter) pour optimiser leur produit et propose aussi ses services en consulting (à partir de 3 000 $ l’appel 😎).
Dans un monde où capter (et retenir !) l’attention devient de plus en plus complexe, optimiser l’expérience utilisateur et réduire les frictions au maximum est crucial. Nikita est reconnu pour ses hacks produits ultra avant-gardistes. Analyser ses stratégies t’aidera sûrement à optimiser tes propres funnels et expériences utilisateur (comme cela a été le cas pour nous chez THE QUEST). Let’s go 👇
Lancement
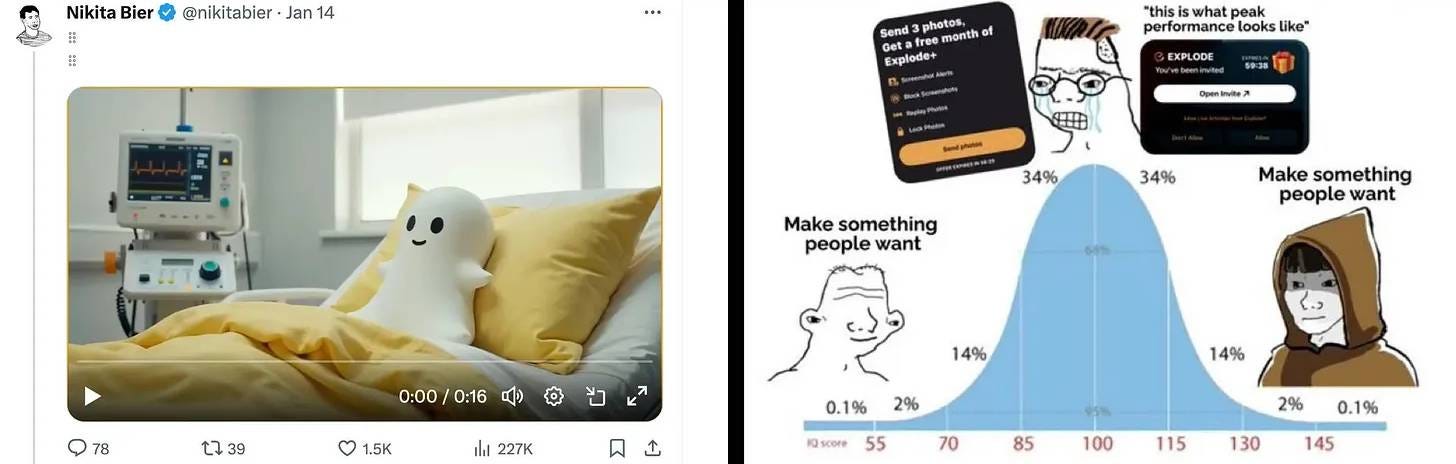
Nikita a annoncé le lancement de sa nouvelle application Explode sur X. L'app permet d'envoyer des messages texte & photos de manière éphémère via iMessage. Nikita a clairement introduit l’app comme une "spite app" (une alternative) de Snapchat et n'a pas hésité à le revendiquer. Il a expliqué sa démarche en partageant son histoire avec le CEO de Snapchat, avec qui il aurait discuté d’une potentielle acquisition de l’une de ses anciennes entreprises, mais qui l’aurait finalement trahi en supprimant son app de la plateforme SnapKit.
Après le lancement de l’app (et ses posts trolls ciblant Snapchat), une véritable guerre a éclaté sur X entre lui et plusieurs employés de Snapchat. D’un côté, il trollait Snapchat avec des images & vidéos représentant la "chute" de l’app, tandis qu’eux répondaient en se moquant de ses optimisations produits qu’ils jugeaient inutiles.
À toi de te faire ton propre avis maintenant 👇
Le produit
1/ Ouverture de l’app avec le Push Notifications access
Dès l’ouverture, l’utilisateur est accueilli par un écran minimaliste au design sombre, imitant visuellement le pop-up officiel d’Apple pour les notifications. Ce faux pop-up, développé nativement, conditionne l’utilisateur à cliquer sur “Allow”. Si l’utilisateur choisit “Don’t Allow”, rien ne se passe.
Cette approche s’appuie sur la technique psychologique du Foot-in-the-door, déjà popularisée par BeReal : en habituant les utilisateurs à cliquer “Allow” une première fois, ils sont plus enclins à accepter la demande officielle d’Apple qui s’affiche ensuite. Une méthode redoutablement efficace pour maximiser l’activation des notifications.
Ça fonctionne si bien que la majorité des utilisateurs ne réalisent pas qu’il s’agit d’une fausse alerte. Je l’ai testé moi-même et j’ai instinctivement appuyé sur le bouton Allow. Le principe du Foot-in-the-door augmente les chances que l’utilisateur accepte la véritable demande via le pop-up Apple qui suit.
2/ Écran d’accueil
Pour maximiser l’engagement pendant l’onboarding, Explode intègre un écran d’accueil, affiché après la validation des notifications. Il met en avant une photo authentique de deux amies utilisant l’application, accompagnée d’une description concise de l’application. Ce visuel renforce subtilement la proposition de valeur tout en motivant l’utilisateur à poursuivre le processus d’onboarding.
3/ Demande d’accès à la caméra
Lors de l’étape suivante, l’application demande l’accès à la caméra via une interface au design épuré et fidèle à l’univers d’Apple.
Ce choix inspire confiance et fluidifie l’expérience utilisateur. Si l’accès à la caméra est refusé, l’application devient inutilisable. Une option “Why do you need this?” explique de façon claire pourquoi cette autorisation est nécessaire, avant de déclencher le pop-up officiel d’Apple.
L’utilisation d’éléments visuels tels que des icônes animées (Tap Here chevrons) maintient l’attention et encourage les clics, renforçant l’efficacité de cette étape critique.
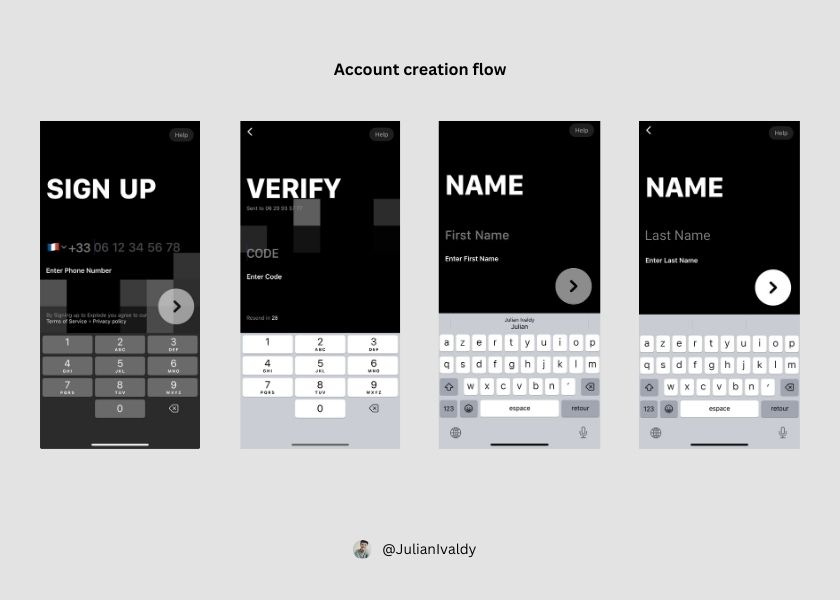
4/ Création de compte simplifiée
Explode propose un parcours de création de compte rapide et fluide. Après avoir saisi et vérifié son numéro de téléphone, l’utilisateur renseigne son prénom et son nom en deux étapes bien distinctes.
Explode a placé un gros bouton en bas à droite pour passer d'une étape à l'autre, contrebalancé par un titre bien visible en haut à gauche. C'est simple, efficace et visuellement harmonieux.
Pour éviter que l’utilisateur décroche, on retrouve des petites animations de scintillement en arrière-plan. Ces détails captent l’attention et réduisent les risques que l’utilisateur quitte l’app en cours d’onboarding.
5/ Onboarding off-app + PiP
L’étape la plus délicate de l’onboarding est l’écran “Ajouter Explode à iMessage”, qui représente le point d’abandon le plus fréquent. Chaque fois qu’un utilisateur doit quitter l’application pour configurer quelque chose dans l’écosystème Apple, le risque de décrochage augmente fortement.
Pour limiter cet abandon, Nikita utilise deux stratégies astucieuses en plus du mode Picture in Picture :
La progression claire : L’écran affiche les différentes étapes, rappelant à l’utilisateur qu’il est presque au bout du processus. Après avoir déjà accepté deux permissions, fourni son numéro de téléphone et ses informations, cette dernière étape semble minime et facile à compléter.
L’option “Pas maintenant” : Une discrète alternative “Not Now” est placée sous le bouton “Obtenir l’app iMessage”. Si un utilisateur ne souhaite vraiment pas effectuer cette étape (par exemple, un développeur testant l’app pour la énième fois), il peut la sauter entièrement sans frustration.
L’app utilise le mode Picture in Picture (PiP) pour guider l’utilisateur de manière fluide tout au long du processus. L'application Pengu a été l'une des premières à introduire un onboarding Picture in Picture (PiP) dans ce style. Cela permet d’afficher des instructions directement à l’écran, même lorsque l’utilisateur doit naviguer vers d’autres sections ou effectuer des actions en dehors de l’application. Cela rend l’expérience d’onboarding à la fois intuitive et immersive, tout en maintenant l’attention de l’utilisateur.
6/ Partage avec incentive (Viral Loop)
Le premier écran après l’onboarding est conçu pour inciter au partage, avec une incentive attrayante : un mois d’accès premium offert.
Tout est pensé pour rendre cette étape simple et fluide. L’interface est claire, intuitive et guide l’utilisateur pas à pas, sans aucune friction.
Une fois les 3 partages effectués, l’utilisateur débloque son mois gratuit, le faisant basculer automatiquement en période d’essai sur un abonnement annuel. Une mécanique bien pensée qui stimule à la fois le partage viral et la conversion en utilisateur payant.
7/ Home avec fonctionnalité principale
La home page offre une interface épurée, centrée sur l’essentiel : prendre une photo ou écrire un texte, et l’envoyer en un clin d'œil. Aucune fonctionnalité secondaire inutile ne vient perturber l’expérience, à la différence de certaines apps comme Snapchat.
Un élément clé de la page est une alerte discrète avec un timer, qui rappelle l’offre premium liée aux invitations et disparaît ensuite. Le design, inspiré de l’univers gaming, est particulièrement satisfaisant et engageant.
En seulement deux actions, l’utilisateur peut partager sa photo ou son texte avec le contact de son choix. Simple, rapide, efficace : tout est optimisé pour maximiser l’usage principal de l’application.
8/ Experience de la fonctionnalité principale
Les destinataires peuvent visualiser les photos sans avoir à télécharger l’application. Lorsqu’ils ouvrent le message, un pop-up in-app s’affiche pour dévoiler le contenu, tout en empêchant les captures d’écran grâce à un système de détection intégré.
Un emoji et un CTA persistent restent visibles sur leur écran, les incitant subtilement à télécharger l’application pour profiter pleinement de l’expérience. Une mécanique bien pensée qui combine curiosité, sécurité et conversion.
9/ Live Activities notifications (WTF) :
Explode utilise un widget sur l’écran d’accueil pour annoncer que l’offre premium offerte après l’envoie de 3 photos expire. Pour cela, ils utilisent la fonctionnalité Live Activities d’Apple. Ce hack est brillant, car il maximise la visibilité en créant un fort sentiment d’urgence. Mais il pousse clairement les limites de ce qu’Apple autorise : Live Activities n’est pas censé être utilisé à des fins promotionnelles.
C’est la première fois que je vois une app, en dehors de géants comme Uber, utiliser cette fonctionnalité de manière aussi agressive. Le problème, c’est qu’Apple pourrait très bien rejeter ce type d’usage sous prétexte de protéger l’expérience utilisateur. Et on sait que les règles de validation de l’App Store ne rigolent pas avec ça.
En même temps, c’est le génie de Nikita : il n’hésite pas à jouer dans les zones grises pour capter l’attention et générer de la viralité. Si ce hack commence à se répandre, il ne serait pas étonnant de voir Apple intervenir. Mais pour l’instant, c’est un coup de génie qui montre à quel point ils savent tirer parti des fonctionnalités sous-utilisées.
10/ Premium
Le compte premium ajoute des fonctionnalités pratiques : il t’alerte si quelqu’un tente de faire une capture d’écran et bloque cette option. Tu peux aussi revoir les photos reçues grâce à une fonction replay et verrouiller tes propres photos pour plus de contrôle. Des options simples pour une meilleure maîtrise de tes échanges.
[BONUS] Un nom d’entreprise stratégique
Lorsque tu cherches Explode sur le store, tu trouves l’application avec la mention ‘Tap Get” qui te pousse directement à télécharger l’application.
Il a mis en place ce hack en nommant l’entreprise associé au compte Apple Developer "Tap Get Inc." . Cela permet de booster les clics ASO et d’optimiser la conversion.
Après avoir cliquer sur l’app, le titre se met a jour avec la description de l’app : "Send exploding text messages".
👋 Trop cool que tu sois allé jusqu’au bout — j’espère que ça t’aidera !
Si tu veux discuter d’app mobile, n’hésite pas à me DM sur LinkedIn.
Et si tu crées une app mobile grand public, rejoins le Discord.